繼續利用 option 頁面做一個收藏所有影片的頁面,及簡易的刪除影片功能 :

使用 iframe 內嵌 youtube video :
<iframe width="420" height="315" :src="https://www.youtube.com/embed/{影片id}"></iframe>
root.vue 的 templdate 部分 :
<template>
<el-container :gutter="24">
<el-main>
<el-row v-for="(video,index) in videos">
<el-col :span="6">
<iframe width="420" height="315" :src="'https://www.youtube.com/embed/'+video.videoKey"></iframe>
</el-col>
<el-col :span="16">
<el-col :span="24">
<el-col class="grid-content bg-purple-light">
<el-button type="danger" @click="deleteVideo(index)">刪除影片資料</el-button>
</el-col>
</el-col>
<el-col :span="24">
<ul v-for="item in video.items">
<li>
<el-button size="mini">{{getMinSec(item.time)}} - {{item.message}}</el-button>
</li>
</ul>
</el-col>
</el-col>
</el-row>
</el-main>
</el-container>
</template>
root.vue 的 scripts 部分 :
<script>
export default {
data: () => ({
videos: []
}),
computed: {},
created() {},
mounted() {
this.loadData();
},
methods: {
loadData() {
var vm = this;
chrome.storage.sync.get("tempData", function(result) {
if (result !== undefined) {
var tempData = result.tempData;
var jsonResult = [];
if (tempData !== undefined) {
jsonResult = tempData;
}
vm.videos = jsonResult;
}
});
},
getMinSec(t) {
return Math.floor(t / 60) + '分' + (t % 60) + '秒';
},
saveData() {
var vm = this;
chrome.storage.sync.set({ "tempData": vm.videos }, function() {});
},
deleteVideo(index) {
var vm = this;
vm.videos.splice(index, 1);
vm.saveData();
}
}
}
</script>
<style>
.el-col {
border-radius: 4px;
padding: 5px;
}
</style>
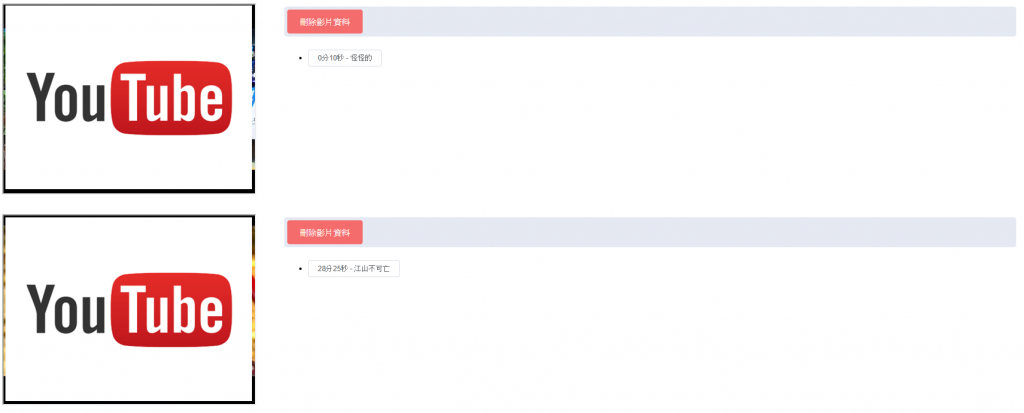
執行結果 :
可以使用[選項]跳轉到此頁 :
按下刪除按鈕即可刪除影片 :
感謝收看 :)
